Cara Buat Huruf Tebal di FB menjadi pertanyaan banyak pengguna media sosial ini. Ingin postingan atau komentar Anda lebih menonjol dan mudah dibaca? Artikel ini akan memandu Anda langkah demi langkah, baik melalui aplikasi mobile maupun situs web Facebook, untuk membuat teks tebal, menjelajahi berbagai metode penekanan teks, dan memastikan tampilan konsisten di berbagai perangkat.
Dari menebalkan teks di beranda hingga kolom komentar, panduan ini mencakup trik dan tips untuk memanfaatkan fitur bawaan Facebook dan alternatif kreatif lainnya. Pelajari cara menggunakan kode HTML, emoji, dan fitur penanda (tag) untuk memberikan efek visual yang menarik dan efektif pada tulisan Anda. Siap membuat postingan Facebook yang lebih berkesan?
Cara Membuat Huruf Tebal di Facebook: Cara Buat Huruf Tebal Di Fb

Facebook menawarkan beberapa cara untuk menebalkan teks, baik di postingan beranda maupun komentar, baik melalui aplikasi mobile maupun situs web. Kemampuan ini memungkinkan pengguna untuk menyoroti bagian penting dari pesan mereka, meningkatkan daya baca, dan memberikan penekanan visual. Panduan ini akan menjelaskan berbagai metode untuk membuat teks tebal di Facebook, serta membahas alternatif penekanan teks dan pengelolaan tampilannya di berbagai perangkat.
Menebalkan Teks di Beranda Facebook

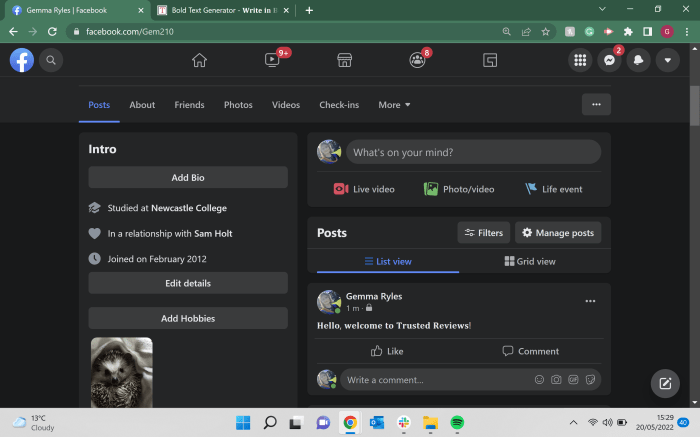
Menebalkan teks di beranda Facebook dapat dilakukan melalui beberapa metode, tergantung platform yang digunakan (aplikasi mobile atau situs web) dan fitur yang diakses.
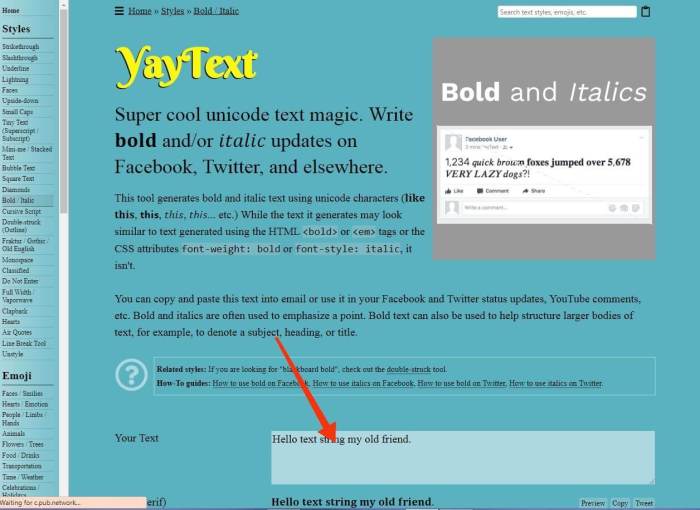
- Aplikasi Mobile: Tidak ada fitur bawaan untuk menebalkan teks langsung di aplikasi mobile Facebook. Pengguna harus menggunakan karakter atau simbol lain untuk memberikan efek visual yang serupa.
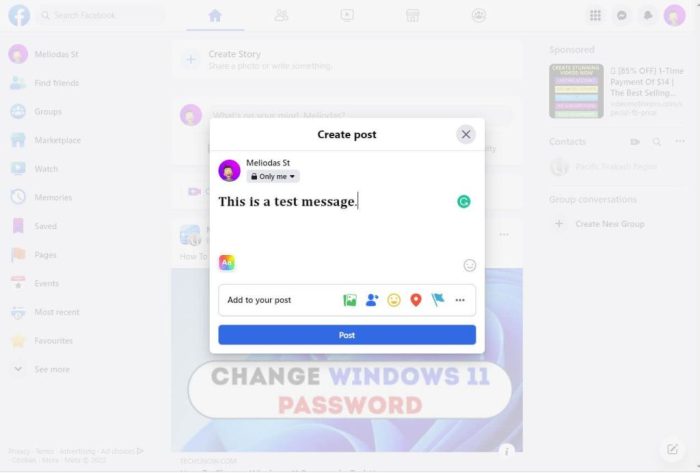
- Situs Web (Desktop): Facebook pada versi desktop memungkinkan penebal teks melalui kode HTML. Dengan mengetikkan
<b>teks Anda</b>atau<strong>teks Anda</strong>di dalam kotak teks postingan, teks “teks Anda” akan ditampilkan dengan huruf tebal. - Penggunaan Kode HTML: Jika Anda familiar dengan HTML, Anda dapat menggunakan tag
<b>atau<strong>untuk menebalkan teks. Kedua tag ini menghasilkan efek yang sama, tetapi<strong>secara semantik lebih tepat untuk menunjukkan penekanan yang kuat.
| Metode | Langkah | Keunggulan | Kekurangan |
|---|---|---|---|
| Aplikasi Mobile | Menggunakan simbol atau karakter khusus sebagai pengganti. | Mudah diakses bagi semua pengguna. | Tidak menghasilkan teks tebal yang sebenarnya, hanya imitasi visual. |
| Situs Web (Desktop) | Memasukkan kode HTML <b> atau <strong>. |
Menghasilkan teks tebal yang sebenarnya, konsisten di berbagai perangkat. | Membutuhkan pengetahuan dasar HTML. |
Contoh Perbedaan Tampilan:
Aplikasi Mobile (simulasi): Ini adalah teks tebal (simulasi dengan karakter khusus).
Situs Web (Desktop): Ini adalah teks tebal.
Menebalkan Teks di Komentar Facebook, Cara Buat Huruf Tebal Di Fb

Menebalkan teks di komentar Facebook memiliki keterbatasan dibandingkan dengan postingan di beranda. Secara umum, tidak ada dukungan langsung untuk menebalkan teks melalui fitur bawaan aplikasi mobile maupun situs web.
- Aplikasi Mobile: Tidak ada cara untuk menebalkan teks di komentar Facebook melalui aplikasi mobile.
- Situs Web (Desktop): Sama seperti aplikasi mobile, tidak ada fitur bawaan untuk menebalkan teks di komentar Facebook melalui situs web.
Batasan Karakter dan Format: Facebook mungkin membatasi penggunaan kode HTML atau karakter khusus tertentu di kolom komentar.
Contoh Perbandingan Komentar:
Komentar biasa: Ini adalah komentar biasa.
Komentar (simulasi tebal): Ini adalah komentar tebal (simulasi dengan karakter khusus).
Ilustrasi Perbedaan Tampilan Komentar: Ilustrasi akan menunjukkan dua komentar berdampingan. Komentar pertama menampilkan teks biasa dengan ukuran dan ketebalan standar. Komentar kedua, yang mensimulasikan teks tebal menggunakan karakter khusus atau penambahan spasi, akan terlihat sedikit lebih menonjol, meskipun tidak benar-benar tebal seperti yang dihasilkan oleh tag HTML.
Menggunakan Fitur Lain untuk Menekankan Teks di Facebook

Selain menebalkan teks, Facebook menawarkan beberapa cara lain untuk menekankan teks, seperti penggunaan huruf miring, garis bawah, emoji, dan tag pengguna.
| Metode | Efek Visual | Kegunaan | Contoh |
|---|---|---|---|
| Teks Tebal | Teks yang lebih tebal dan menonjol. | Menekankan poin penting. | Ini teks tebal |
| Teks Miring | Teks yang sedikit miring. | Menunjukkan nama buku, film, atau karya seni. | Ini teks miring |
| Garis Bawah | Teks dengan garis bawah. | Menunjukkan tautan atau informasi penting. | Ini teks garis bawah |
| Emoji | Simbol gambar yang menambah ekspresi. | Menambahkan emosi atau penekanan visual. | 👍 Ini teks dengan emoji |
Contoh Penggunaan Simbol dan Emoji: “Jangan lupa! 🎉 Acara dimulai pukul 7 malam!”
Menandai Pengguna: Untuk menandai pengguna, ketikkan “@” diikuti dengan nama pengguna. Nama pengguna yang ditandai akan muncul dengan link ke profil mereka, memberikan penekanan visual pada nama tersebut.
Mengelola Tampilan Teks di Berbagai Perangkat

Tampilan teks tebal dapat sedikit berbeda di berbagai perangkat dan browser, karena perbedaan resolusi layar, ukuran font default, dan pengaturan tampilan.
- Perbedaan Tampilan: Teks tebal yang terlihat jelas di layar komputer mungkin terlihat kurang menonjol di smartphone dengan layar yang lebih kecil.
- Tips untuk Konsistensi: Gunakan ukuran font yang cukup besar dan kontras warna yang baik antara teks dan latar belakang untuk memastikan teks tebal terlihat jelas di semua perangkat.
- Konsistensi di Berbagai Browser: Pastikan kode HTML yang digunakan untuk menebalkan teks didukung oleh semua browser yang Anda targetkan.
Contoh Postingan dan Tampilan di Perangkat Berbeda:
Komputer: “Ini adalah contoh teks tebal pada komputer dengan resolusi tinggi. Teks terlihat jelas dan tebal.”
Smartphone: “Ini adalah contoh teks tebal pada smartphone dengan layar yang lebih kecil. Teks masih terlihat tebal, tetapi mungkin sedikit kurang menonjol dibandingkan pada komputer.”
Potensi Masalah dan Solusi: Salah satu masalah potensial adalah render teks tebal yang tidak konsisten di berbagai browser. Solusi untuk masalah ini adalah menguji postingan di berbagai browser dan perangkat sebelum dipublikasikan, dan memastikan kode HTML yang digunakan kompatibel di semua platform.
Menguasai cara membuat huruf tebal di Facebook membuka peluang untuk menciptakan konten yang lebih menarik dan informatif. Dengan memahami berbagai metode dan potensi kendala tampilan di berbagai perangkat, Anda dapat mengoptimalkan visualisasi teks untuk meningkatkan daya tarik postingan dan komentar. Jadi, mulailah bereksperimen dan ciptakan konten Facebook yang lebih memikat!
Panduan Pertanyaan dan Jawaban
Bisakah saya menebalkan teks di Facebook Messenger?
Tidak, fitur menebalkan teks tidak tersedia di Facebook Messenger.
Apakah ada batasan jumlah karakter untuk teks tebal?
Tidak ada batasan khusus, namun teks yang terlalu panjang mungkin kurang efektif secara visual.
Bagaimana jika teks tebal saya tidak muncul di beberapa perangkat?
Pastikan Anda menggunakan metode yang tepat dan periksa pengaturan tampilan perangkat serta browser.